# CodeGeeX (opens new window)
一款IDE插件,支持数十种主流编程语言,能实现代码自动补全、自动生成、智能优化、生成测试用例、解释、翻译等功能。
# 接口连线自测
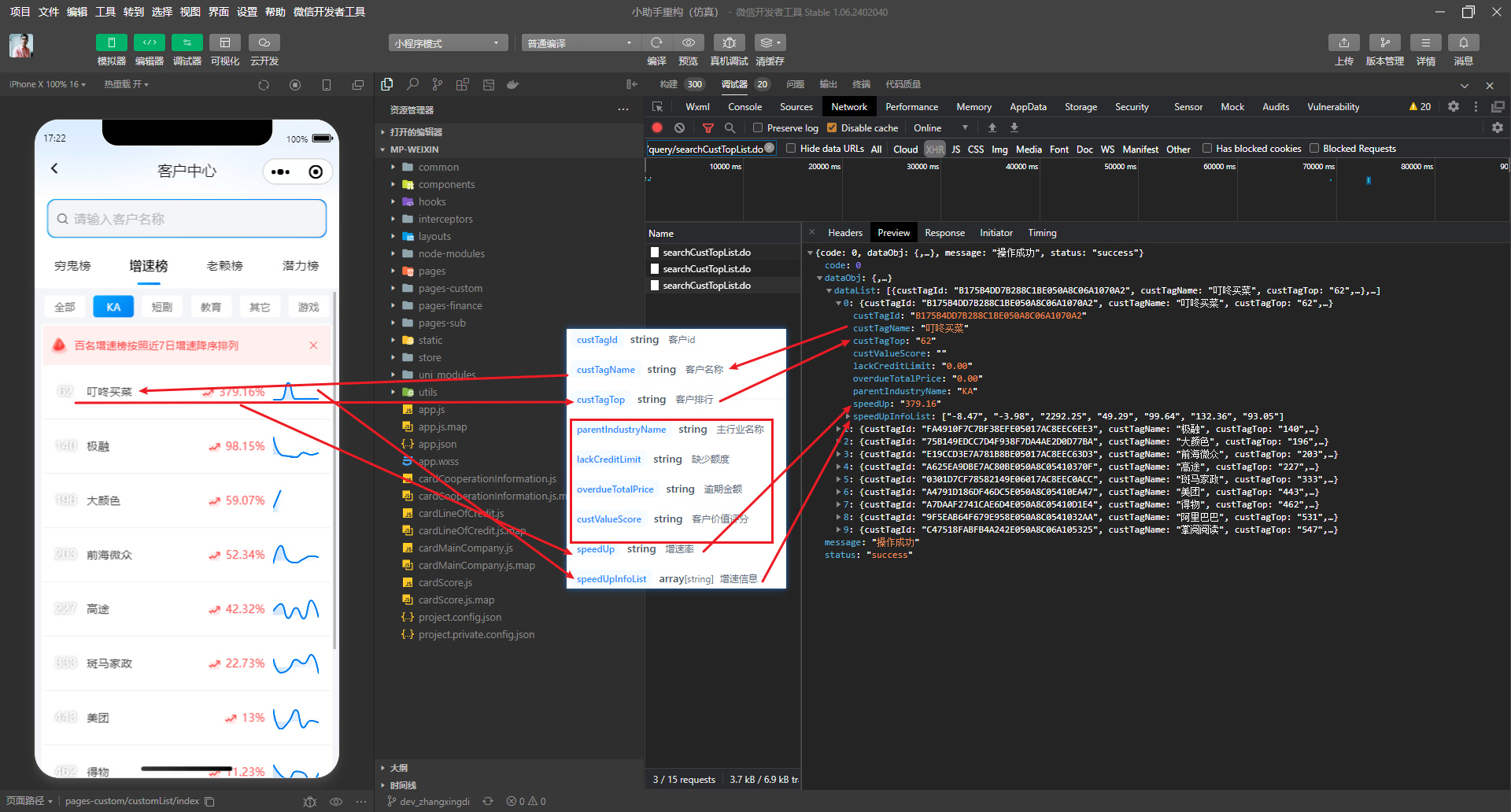
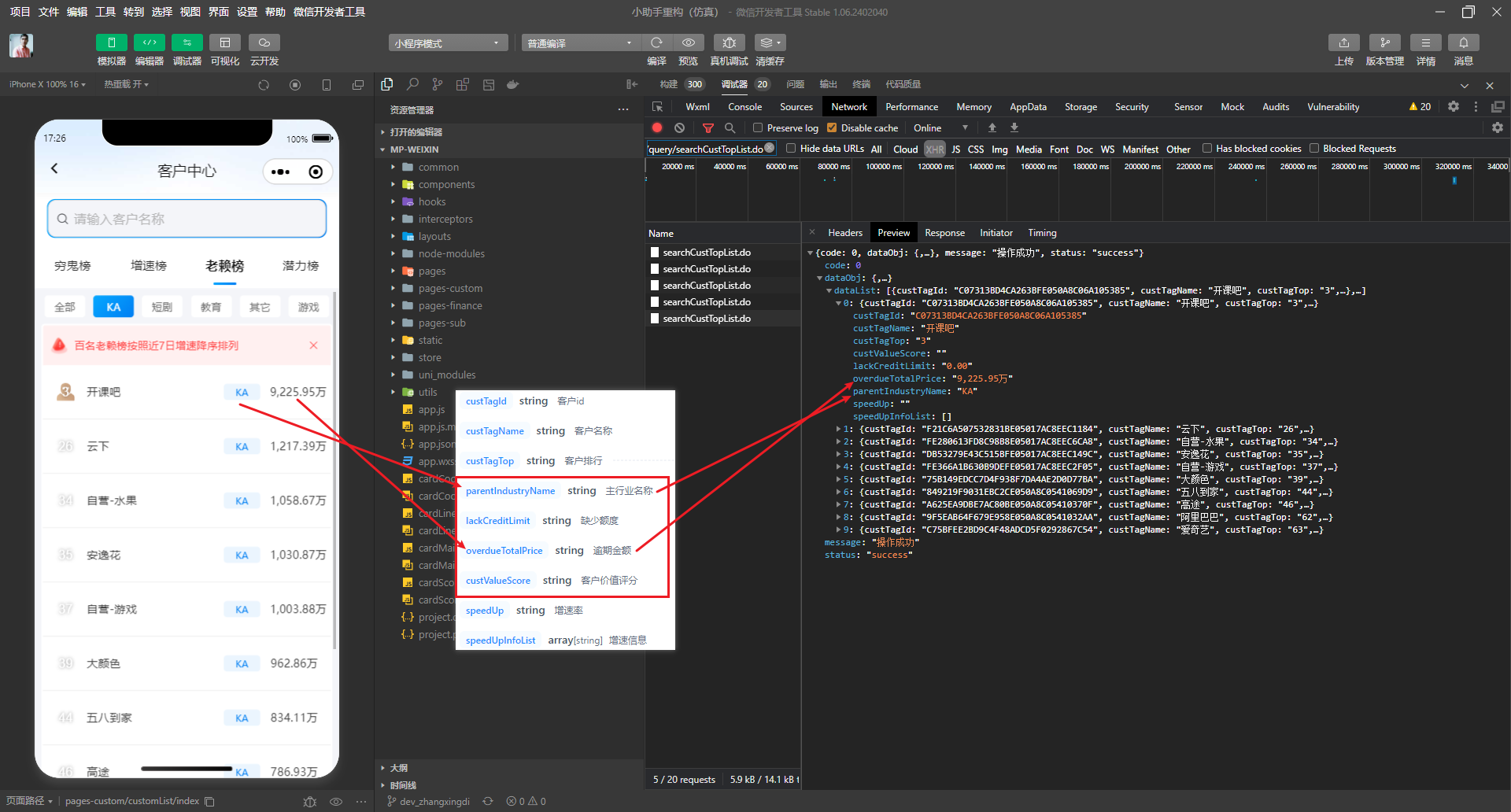
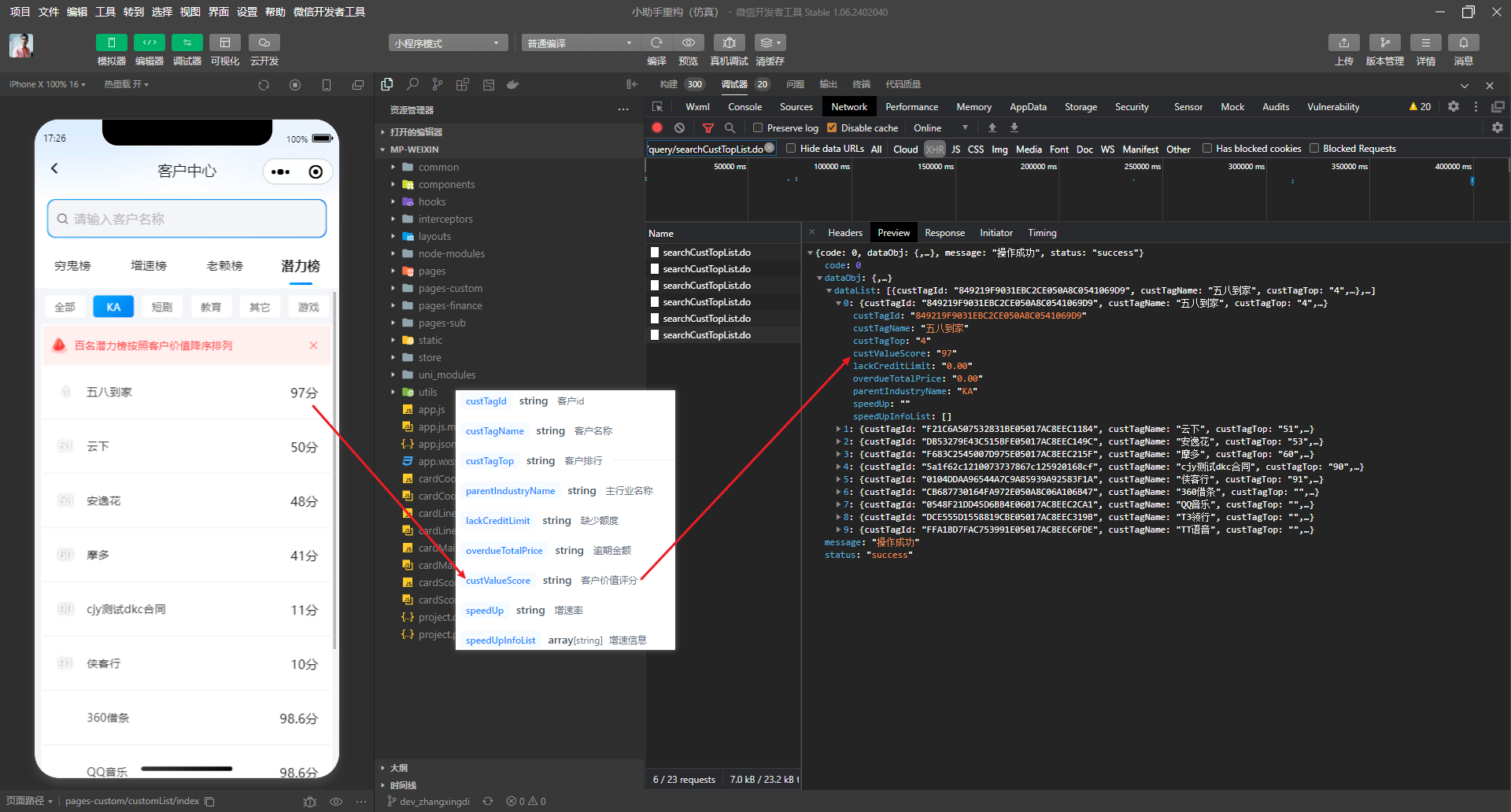
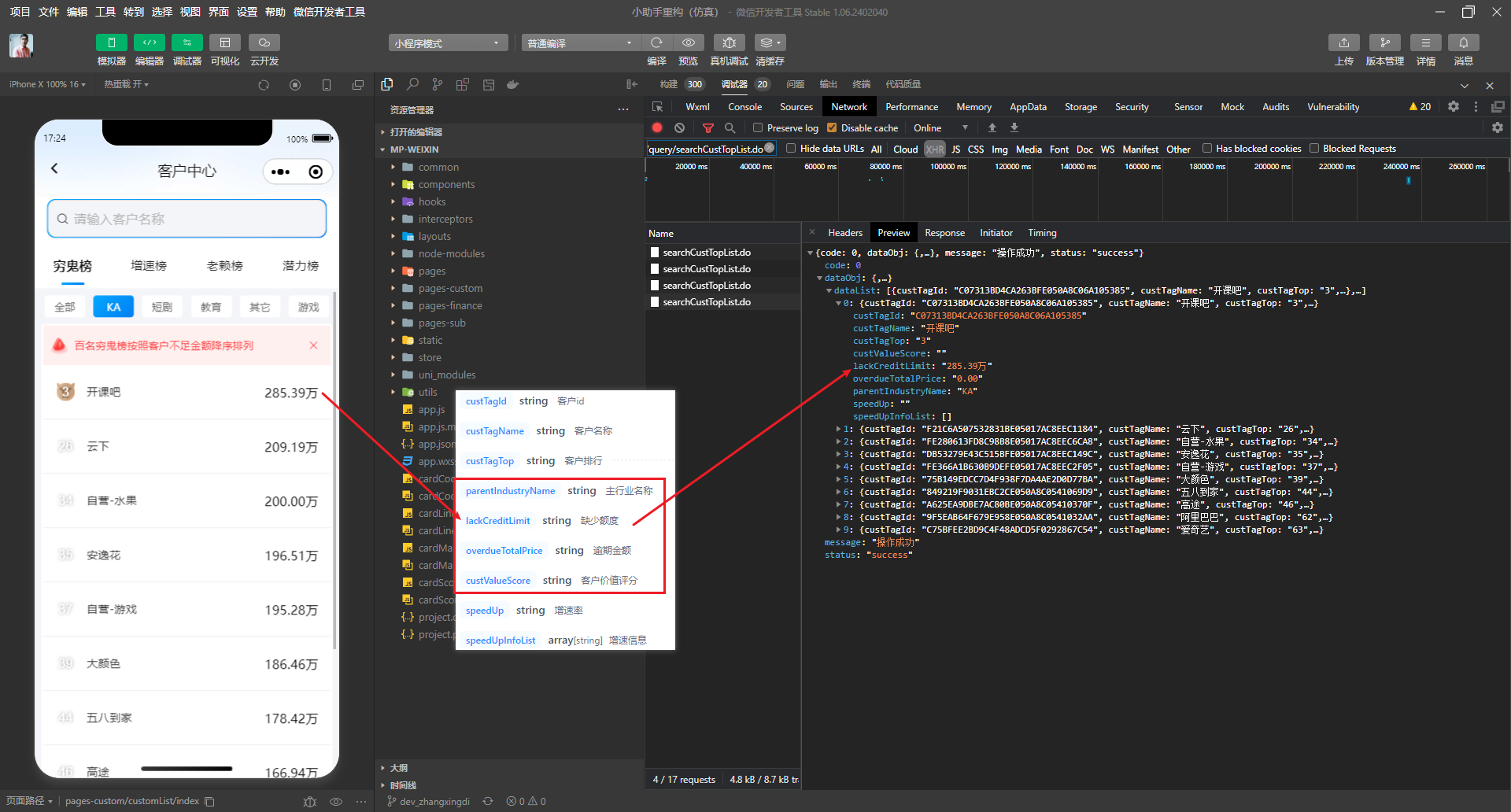
主要是通过 Snipaste (opens new window)截图后连线,将页面中的内容、接口文档、实际请求响应的数据连线,确保请求参数和响应数据展示正确。
1:将页面中的输入的数据同接口文档以及请求时的参数连线,确认请求参数是否正确,

2:将响应数据、接口响应文档、页面展示内容一一连线,确认详情数据展示是否正确




# 页面状态的重置
vue2中,在使用弹窗或抽屉时,经常会有重置页面状态的需要,一般我们会在open方法法中重置页面的状态,该方法会将当前页面的 data一次性重置。
Object.assign(this.$data, this.$options.data.call(this));
vue3中,重置页面属性或者 store中的数据。
// data.js
export const original = () => ({
loading: false,
dataSource: [],
BillListInfo: null,
})
// index.vue
const state = reactive(original())
/**
* 重置页面状态
*/
async function reset() {
Object.assign(state, original())
}
# 重置弹窗、抽屉等页面状态
直接通过应用页面if控制弹窗、抽屉,弹窗内visible默认为true,只通过if控制显示隐藏,这样每次打开弹窗时,页面状态都会重置,也不过会过早加载资源。
优点:
- 有效重置页面状态,包括表单的校验,页面数据的重置等。
- 资源优化:如果Dialog组件内部包含大量资源或复杂逻辑,使用v-if可以在不需要时避免加载这些资源。
缺点:
- 性能开销:如果Dialog频繁切换显示/隐藏,v-if会导致组件的频繁销毁和重建,如果页面中包含大量或复杂DOM,会有更高的性能开销。
<template>
<el-dialog v-if="visible" @close="() => visible = false"></el-dialog>
<el-button @click="() => visible = true">打开弹窗</el-button>
</template>
<script>
export default {
data() {
return {
visible: false,
}
},
}
</script>
# 设计稿高还原度工具(新)
copixel (opens new window)可以一次性导入多张设计稿,缩放定位,助力高还原度。
可以左右对比
可以重叠对比
# 根据Apifox文档生成页面代码
对接接口时,字段量较大,容易导致出错,使用下文介绍小工具可以提高效率,减少出错率(本文意在抛砖引玉,可自行继续探索,任何意见或建议联系郭喜权~)。
- 复制接口文档中内容,编写转换代码,使用node.js运行文件,复制代码在项目使用即可。
- 下面是两个示例,根据接口文档生成表格代码、汇总项代码,可直接复制代码进行测试,额外需求可自行扩展。
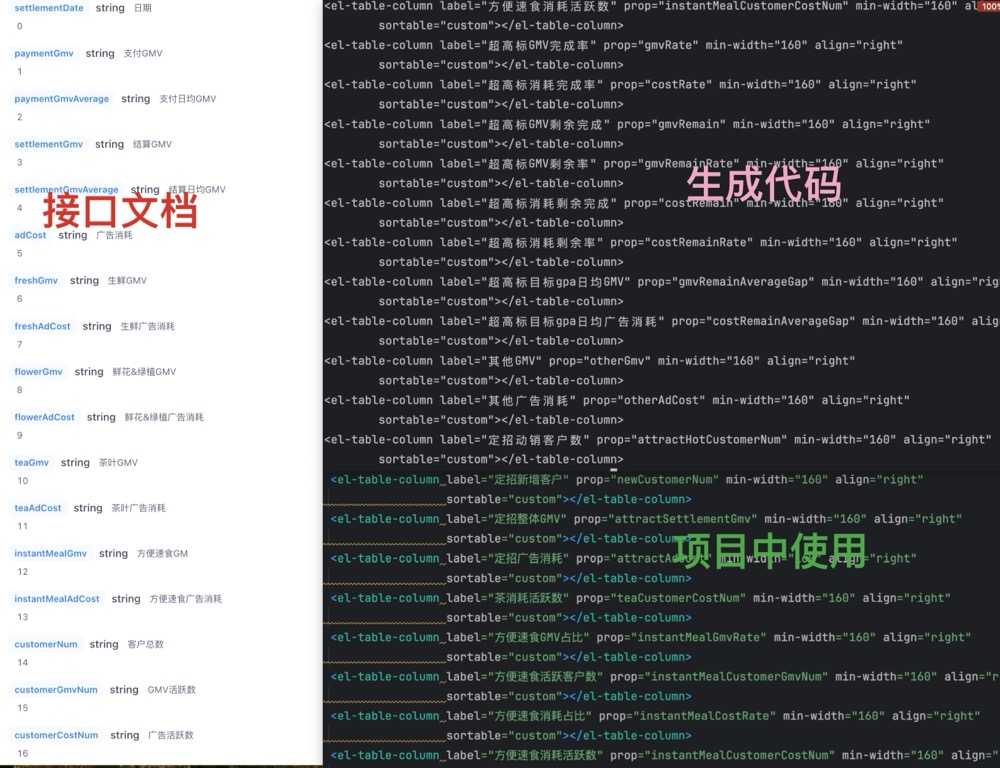
# 1:根据接口文档生成表格代码

// str 内容为文档内容
let str = `settlementDate
string
日期
必需
0
paymentGmv
string
支付GMV
必需
1
paymentGmvAverage
string
支付日均GMV
必需
2`
let arr = []
let obj = {}
str.split('\n').filter(item => item != '').forEach((item, index) => {
if(index % 5 == 0) {
obj = {}
obj.prop = item
}else if(index % 5 == 1) {
obj.type = item
}else if(index % 5 == 2) {
obj.label = item
}else if(index % 5 == 3) {
obj.isShow = item
}else if(index % 5 == 4) {
obj.sort = item
arr.push(obj)
}
})
arr.sort((item1, item2) => item1.sort - item2.sort).forEach((item, index) => {
if(item.isShow == '必需'){
let str = `<el-table-column label="${item.label}" prop="${item.prop}" min-width="160" align="right"
sortable="custom"></el-table-column>`
// 打印输出用来进行复制
console.log(str)
}
})
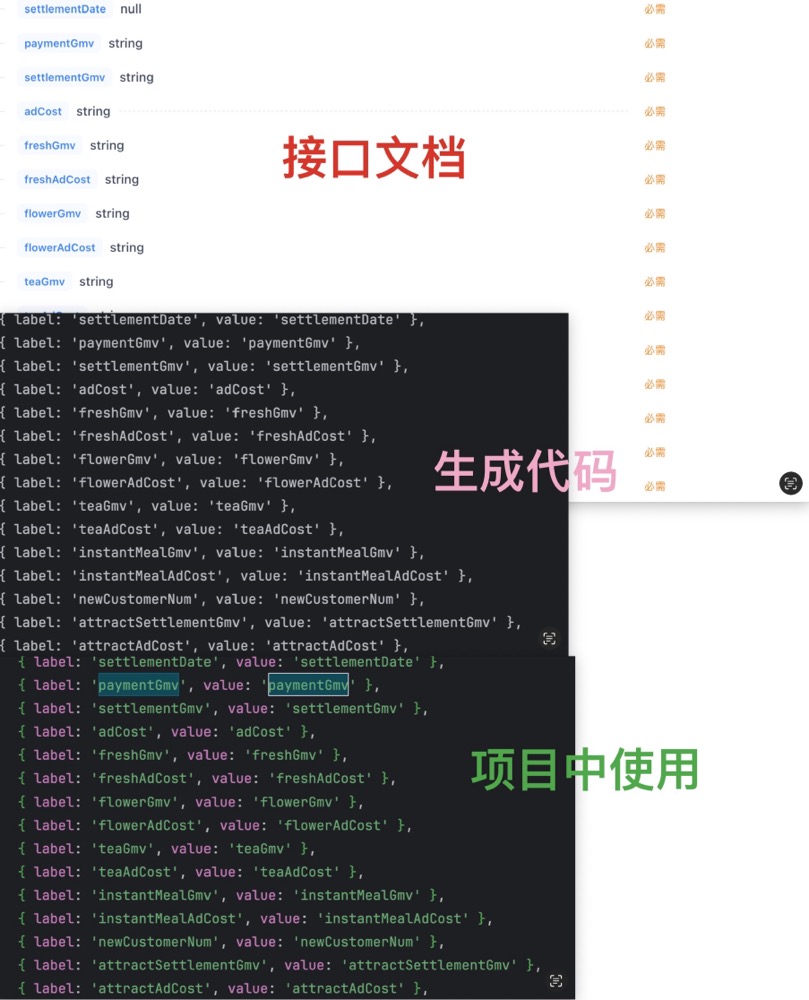
# 2:根据接口文档生成汇总项代码

// str 内容为文档内容
let str = `settlementDate
null
必需
paymentGmv
string
必需
settlementGmv
string
必需
adCost
string
必需
freshGmv
string
必需
freshAdCost
string
必需
flowerGmv
string
必需
flowerAdCost
string
必需
teaGmv
string
必需
teaAdCost
string
必需
instantMealGmv
string
必需
instantMealAdCost
string
必需
newCustomerNum
string
必需
attractSettlementGmv
string
必需
attractAdCost
string
必需
`
let arr = str.split('\n').filter(item => {
return item != '' && !item.includes('必需') && !item.includes('string') && !item.includes('null')
})
arr.forEach(item => {
// 打印输出用来进行复制
console.log(`{ label: '${item}', value: '${item}' },`)
})
