# eslint 与 prettier
代码的静态分析和风格统一,由于代码的可读性是主观的,我们不想花时间解释我们的风格偏好,贡献者在贡献代码时应该尊重既定的惯例。
# eslint (opens new window)
静态分析你的代码以快速发现问题,主要功能包含代码格式和代码质量的校验
# prettier (opens new window)
只是代码格式的校验,不会对代码质量进行校验
# 配合使用
- 第一,ESLint 推出 --fix 参数前,ESLint 并没有自动格式化代码的功能,而 Prettier 可以自动格式化代码。
- 第二,虽然 ESLint 也可以校验代码格式,但 Prettier 更擅长。
# 问题
ESLint 和 Prettier 相互合作的时候有一些问题,对于他们交集的部分规则,ESLint 和 Prettier 格式化后的代码不一致。
# 解决思路
禁掉 ESLint 中与 Prettier 冲突的规则,然后使用 Prettier 做格式化, ESLint 做代码校验
TIP
为了减少试错成本和不确定性,这里统一规定了vue3和vue2项目采用的配置文件和对应版本。
# vue3/vue2通用 eslint
配置文件采用 .eslintrc.cjs方便添加注释,统一采用如下配置。
依赖
- eslint@8.13.0
- eslint-plugin-vue@8.6.0
- @vue/eslint-config-prettier@7.0.0
- @vue/eslint-config-typescript@10.0.0
// .eslintrc.cjs
module.exports = {
// 不继续向上寻找eslint 配置文件
root: true,
// 指定要启用的环境,环境提供预定义的全局变量,多个环境不相互排斥
env: {
// eslint 的运行环境
browser: true,
// node: true,
// vue 宏命令语法糖
// 来自eslint-plugin-vue
"vue/setup-compiler-macros": true
},
extends: [
// vue3 加上防止错误或意外行为的规则。
// 来自eslint-plugin-vue
"plugin:vue/vue3-essential",
// eslint官方推荐 推荐
"eslint:recommended",
// ts 推荐
// 来自@vue/eslint-config-typescript
"@vue/typescript/recommended",
// 使用prettier 接管eslint
// 来自@vue/eslint-config-prettier
"@vue/prettier"
],
// 该选项直接传递给解析器上的 parser() 方法
// 默认情况下,ESLint 使用 Espree 作为其解析器
parserOptions: {
// ecma的解析版本
ecmaVersion: 2020,
// 额外的语言特性
ecmaFeatures: {
// 启用 JSX 解析
jsx: true
}
},
// "off" or 0 - 关闭规则
// "warn" or 1 - 将规则视为一个警告(不会导致程序退出)
// "error" or 2 - 将规则视为一个错误 (当被触发的时候,程序会退出)
rules: {
// 不适用 console
"no-console": "off",
// 不适用 debugger
"no-debugger": "off",
// Extending "plugin:@typescript-eslint/recommended" in an ESLint configuration enables this rule.
// 不允许使用this的别名
"@typescript-eslint/no-this-alias": [
"error",
{
// Disallow `const { props, state } = this`; true by default
// 不允许结构 this
allowDestructuring: false,
// Allow `const self = this`; `[]` by default
// 允许的名字
allowedNames: ["that"]
}
],
// 禁止使用any type
"@typescript-eslint/no-explicit-any": ["off"],
// Disallow require statements except in import statements.
// 禁用 require 声明,除了在 import 中
"@typescript-eslint/no-var-requires": 0,
// Require component names to be always multi-word
// 要求组件名总是多字的
"vue/multi-word-component-names": "off"
}
};
# vue3/vue2通用 prettier
依赖
- prettier@2.6.2
// .prettierrc.cjs
module.exports = {
// 使用单引号而不是双引号
singleQuote: true,
// 在语句末尾打印分号
semi: true,
// 指定换行长度
printWidth: 120,
// 在唯一的箭头函数参数周围包含圆括号 (param) =>
arrowParens: 'always',
// 指定每个缩进级别的空格数
tabWidth: 2,
// 由于历史原因,文本文件中存在两种常见的行结尾形式
// auto:维护现有的行结尾(通过查看第一行之后使用的内容来规范化一个文件中的混合值)
endOfLine: 'auto',
// 对于不同的文件,重写配置
overrides: [
{
// 匹配的目标文件
files: '*.vue',
options: {
// 指定要使用的解析器
// https://www.prettier.cn/docs/options.html#parser
parser: 'vue',
// 指定换行长度
printWidth: 120,
},
},
],
};
# 在编译器中设置eslint和prettier非常简单
webStorm中设置eslint和prettier
# eslint
点击菜单中的Settings  搜索eslint,然后在左侧菜单中选中
搜索eslint,然后在左侧菜单中选中ESlint,在右侧选择 Automatic ESLint configuration,编译器会自动找到node_modules中的eslint包和同级目录下的eslint配置文件

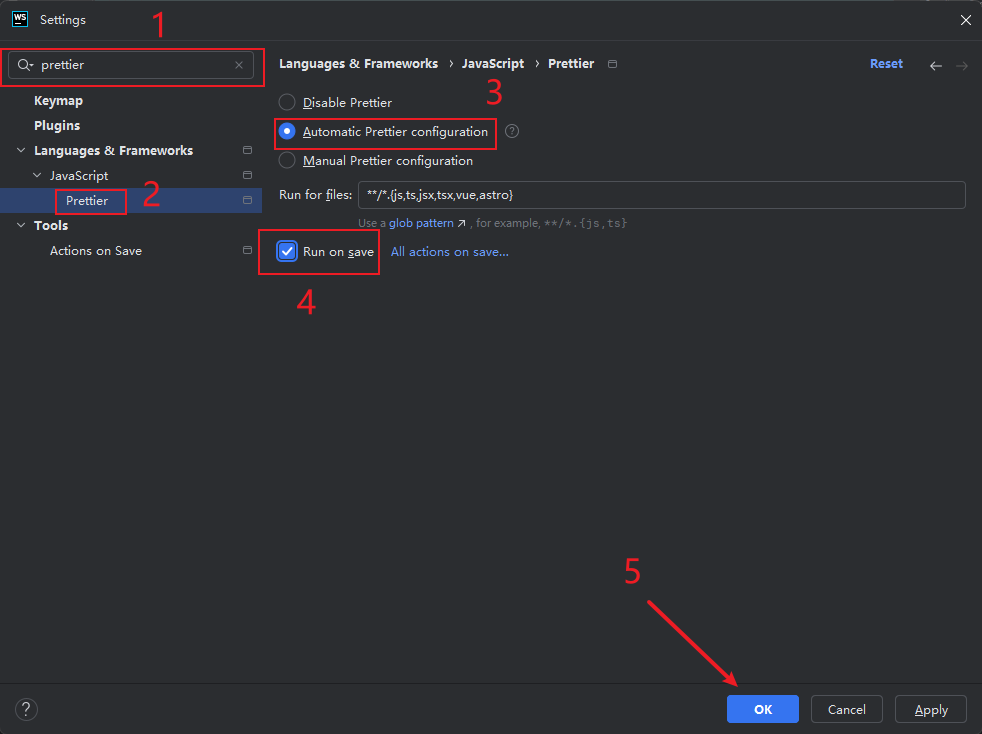
# prettier
点击菜单中的Settings  搜索prettier,然后在左侧菜单中选中
搜索prettier,然后在左侧菜单中选中ESlint,在右侧选择 Automatic Prettier configuration,编译器会自动找到node_modules中的prettier包和同级目录下的prettier配置文件

Git 钩子 →
