# 分支简介
master(稳定分支):用于发版的主分支,所有新建的迭代任务都要从此分支新建
迭代分支。dev(开发分支):用于仿真环境发版测试的分支,一般是将
迭代分支合并到dev分支,通过Jenkins (opens new window)发布到仿真环境,进行测试,注意:可能随时被删除重置,如果产品需要测试请使用dev_prod分支。dev_prod(产品测试分支):为了方便产品、后端、运营测试提供的分支。
dev_姓名_任务名(迭代分支):此分支是从
master分支上创建的迭代分支(以dev_开头 + 自己姓名的缩写 + 任务名称),用于实际的迭代任务开发。
# 合并请求
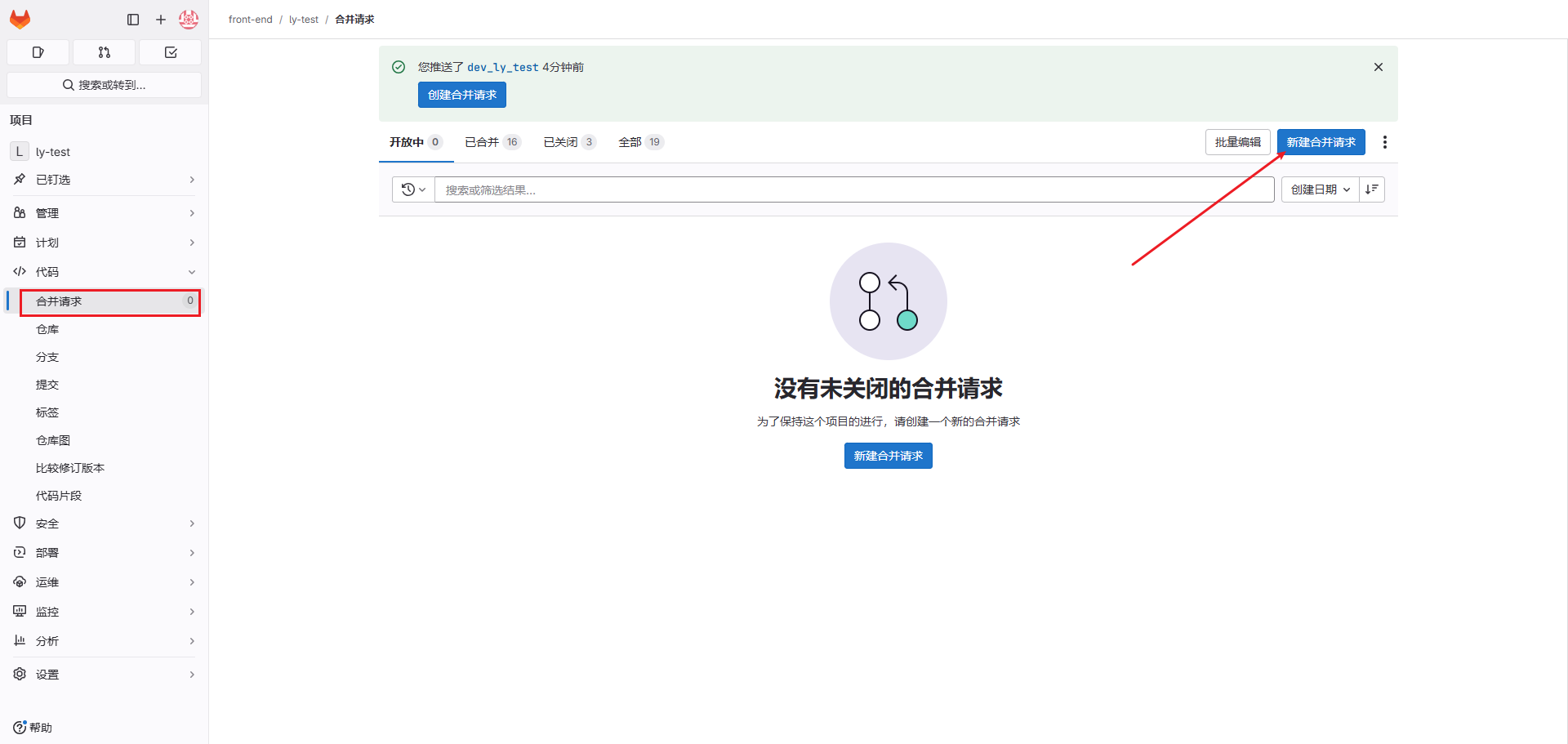
步骤1:当开发工作完成准备发版时,需要公司的gitLab (opens new window)上提交合并请求(将开发分支合并到release)。

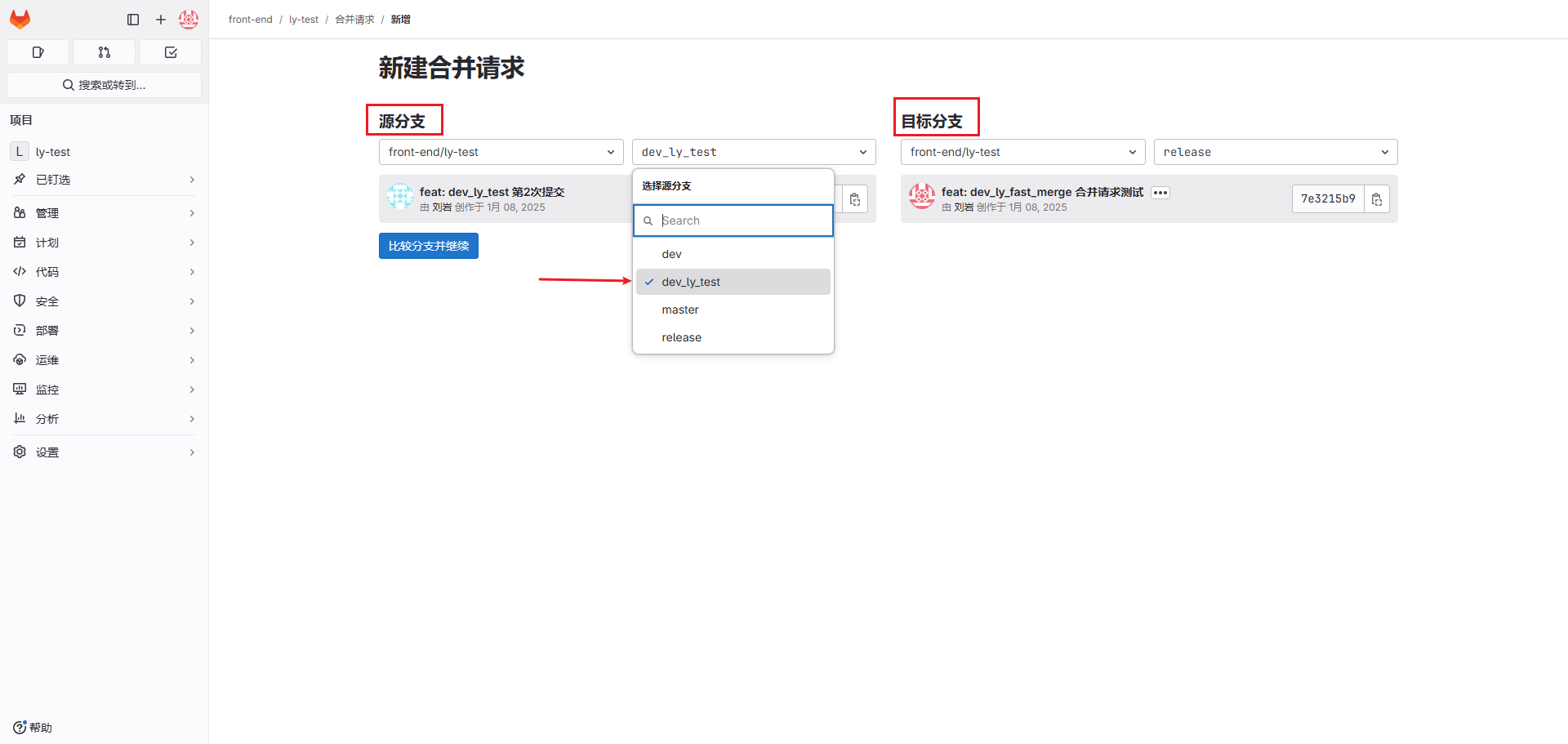
步骤2:选择正确的分支

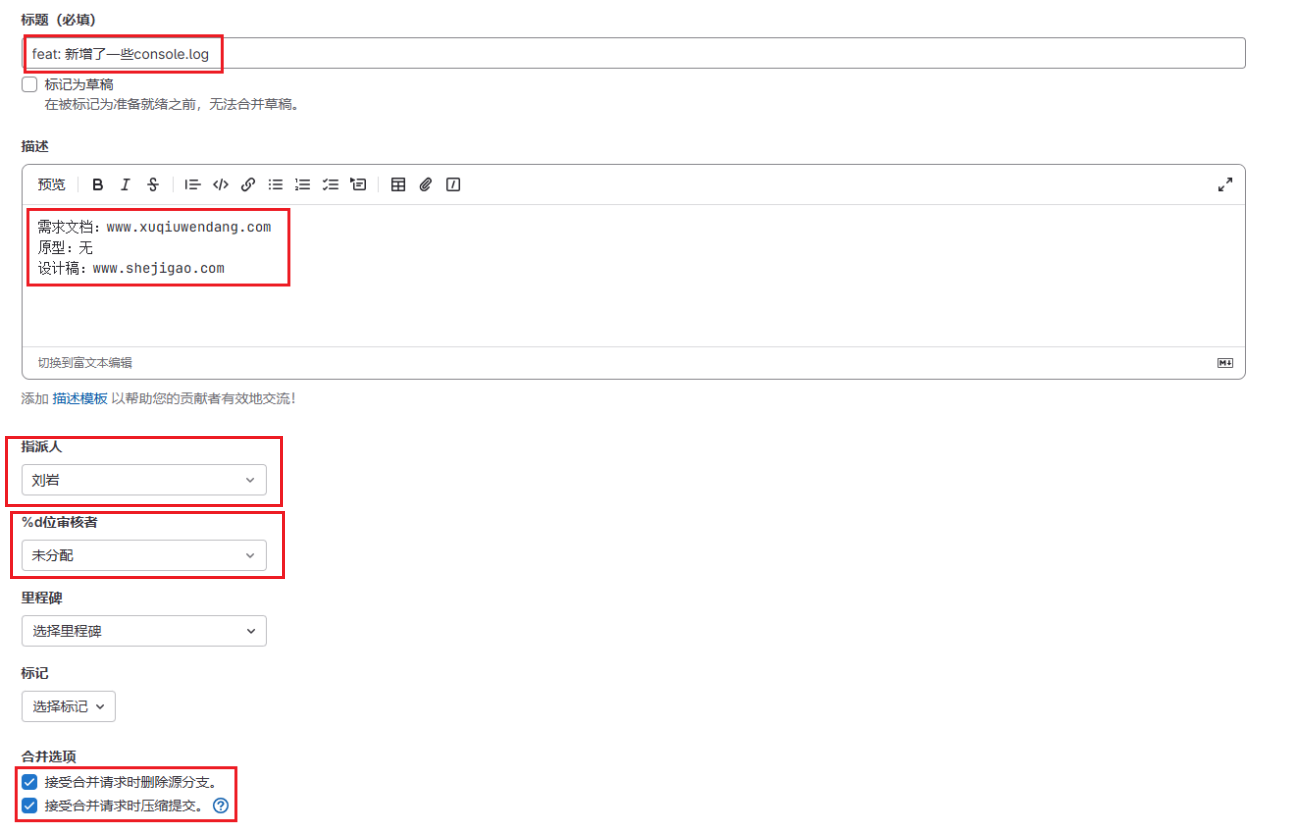
步骤3:填写合并信息,标题 必须符合git提交信息规范 (opens new window),在描述中添加 需求文档、原型、设计稿等信息,如果没有这些内容,则需要说明具体的需求内容,以便在需要时能够进行检索,然后选择一位指派人和一位reviewer(可选),并创建 合并请求,对待合并的代码检查无误后,通常由指派人完成合并请求,等待后续发版。
DANGER
1:压缩合并为了方便统计数据,和保持提交历史的整洁,请务必使用压缩提交。
2:删除原分支统计代码数据时会重复计算,务必选择删除原分支。

合并期间的review审查环节主要是为了项目长期的可维护,减少技术债,提升团队编码质量,审核一般应考虑一下几点:
- 代码是否存在Bug风险
- 代码是否符合团队约定的规范
- 是否添加了必要的注释
- 是否存在冗余的代码
- 是否有更好的方式方法实现
评审的意见格式分为两种:
- Must:(必须修改后才能合并)
- Suggest:(建议,可以考虑按此种方式实现)
# 发版
WARNING
前端发版一般使用运维团队提供的jenkins工具,我们与运维团队约定了使用jenkins工具打包发版时,前端项目的构建命令如下(用于明确区分仿真和正式环境):
- 仿真:npm run build:fz
- 正式:npm run build:zs
发版前请确认好package.json中的scripts是否包含build:fz和build:zs脚本命令,已确保仿真和正式环境可以顺利打包构建
WARNING
注意:每次仿真发版都需要在该企微项目群内通知该项目组全员,避免意外的发版的干扰。
# 提交信息规范
我们采用现在市面上比较流行的方案约定式提交规范(Conventional Commits) (opens new window),它受到了Angular提交准则 (opens new window)的启发,并在很大程度上以其为依据。约定式提交规范是一种基于提交消息的轻量级约定,一个规范的Git提交描述格式如下:(scope后面的冒号是英文冒号+1个空格)
原文:
<type>[optional scope]: <description>
<BLANK LINE>
[optional body]
<BLANK LINE>
[optional footer(s)]
译文:
<类型>[可选 范围]: <描述>
<空行>
[可选 正文]
<空行>
[可选 脚注]
每次提交可以包含页眉(header)、正文(body)和页脚(footer),每次提交必须包含页眉内容
每次提交的信息不超过100个字符
# 详细描述
- Header头
Header头只有一行,包括3个字段: type(必需), scope(选填), subject(必需)
| 属性 | 描述 |
|---|---|
| type(必填) | commit提交类型 |
| scope(选填) | commint提交影响范围 |
| subject(必填) | commint提交简短描述 |
- type 提交类型有以下几种
| 属性 | 描述 |
|---|---|
| feat | 新功能 |
| fix | 修改bug |
| docs | 文档修改 |
| style | 格式修改 |
| refactor | 重构 |
| perf | 性能提升 |
| test | 测试 |
| build | 构建系统 |
| ci | 对CI配置文件修改 |
| chore | 修改构建流程、或者增加依赖库 (opens new window)、工具 |
| revert | 回滚版本 |
- scope 作用范围
**scope说明提交影响范围:**一般是修改的什么模块或者是什么功能,如【登录模块】/【搜索功能】等
- subject 提交标题
**subject说明提交简短标题:**一般是5-10文字长度的简单任务描述,如【增加了删除功能】
- Body体
对于功能详细的描述,解释为什么加入这段代码,为什么调整优化等等,如解决因为没有防抖含税导致时间触发太多的问题,优化调整xxx等
- Footer脚
包括2个字段:Breaking Changes、Closed Issues
| 属性 | 描述 |
|---|---|
| Breaking Changes | 中断性不兼容变动(不常用) |
| ClosedIssues | 关闭Issues问题 |
- Breaking Changes
当前版本与之前版本不兼容,如迭代升级对之前版本不能做到兼容,就需要在这里面描述变动理由和迁移方法之类的,此属性不常用
- Closed Issues
当前commit提交主要针对某个issue问题或者禅道bug编号等,如Closes #1026
# 示例
feat(短信模块): 新增短信功能
fix(登录模块): 部分用户登录报错提示问题
closes #1026
docs(文档): 迭代v1.2.9文档更新
1.v1.2.9用户流程更新
2.v1.2.9脑图更新
# Hooks提交拦截
为了保证提交格式能够得到规范的应用,我们在此基础上进行提交拦截,步骤如下:
- 项目中确保安装了simple-git-hooks库,如果没有,运行以下命令, 安装在开发环境依赖中
npm install simple-git-hooks -d
同时也要确保在pageage.json 的scripts中添加相应的钩子,以便其他人下载项目后也能无缝应用。
{
"scripts": {
"install": "npx simple-git-hooks"
}
}
- 在项目根目录的package.json中添加以下代码,确保在git 提交时运行提交信息的校验。
{
"simple-git-hooks": {
"commit-msg": "node commit.config.js" // 用于提交信息拦截
},
}
- 在项目根目录运行以下命令,更新本地hooks
npx simple-git-hooks
- 在项目根目录创建commit.config.js,将下面的代码粘贴到此文件中
let fs;
try {
import('fs').then((res) => {
fs = res;
run();
});
} catch (err) {
// 在不支持动态导入的环境下,可能会进入这个catch块
fs = require('fs');
run();
}
function run() {
let colors = {
// 红色
fail: '\x1b[31m%s',
// 绿色
pass: '\x1b[32m%s',
// 黄色
warn: '\x1b[33m%s',
};
let cormitFailMsg = '提交信息不符合:<type>(scope): subtitle 规范!';
let commitMsg = fs.readFileSync('.git/COMMIT_EDITMSG').toString('utf8');
let commitRE = /^(feat|fix|docs|style|refactor|pref|test|build|ci|chore|revert)(\(.+\))?:\s{1,}.+/;
if (commitMsg.startsWith('Merge branch')) {
process.exit(0);
} else {
if (!commitRE.test(commitMsg)) {
console.log(colors.fail, cormitFailMsg);
process.exit(1);
}
}
}
# git提交插件
# 1. IDEA Git规范插件【git commit message helper】
- 代码提交时,点击如下图标
- 补充提交记录
# 2. VSCODE 可视化规范插件Conventional Commits
- 点击如下按钮进行提交
- 选择新作用域(仅用一次)
- 这个表情统一选择无,因为是用正则校验的,选了表情提交校验无法通过
- 填写详细描述,也就是title,大概干了什么
- 填写正文,详细干了什么
- 填写脚注,一般是关闭了某个bug的id
- 注意:使用这个插件时,填写正文或者描述时,默认不能换行,如果想要让他支持换行,需要去设置里面配置一下,步骤如下
